投稿画面のTinyMCEとビジュアルエディタのフォント修正方法
投稿画面のフォントが変。
気づいたら明朝体になっててキモイw 変えたい。
ってことで、先人の教えを拝借。
お手軽WordPress Tips:CSSで「投稿」や「ページ」のHTMLエディター内のフォントや文字サイズを変更する
テーマ編集で「functions.php」 の末尾 ?>の前に追加。
// Editor font
function change_editor_font(){
echo "<style type='text/css'>
#editorcontainer textarea#content {
font-family: \"メイリオ\", \"Meiryo\", \"ヒラギノ角ゴ Pro W3\", \"Hiragino Kaku Gothic Pro\", \"MS ゴシック\", \"Osaka\", sans-serif;
font-size:10px;
color:#333;
}
</style>";
} add_action("admin_print_styles", "change_editor_font");
ん??治ってない!?
投稿画面にはビジュアルタブとHTMLタブがある。
メイン使用のビジュアルタブは明朝体のまま。orz
HTMLタブの方は治ってた!
どうしたらいいんだ?って事で引き続き調査。
これ細かく指定ができてイイ(゚∀゚)!!
…けど、超マンドクサ(‘A`)
調査中に見つけたエディタをグレードアップするこのプラグイン。よさそう。
早速入れて、設定してみた。
ツールバーをカスタマイズできて、表も書けるようになったし
改ページ機能っぽいのも付いて超便利!
ビジュアルエディタには必須と言う感じですなー。
こちらで、設定画面を日本語化。現時点での最新版を取得。
WordPressプラグイン日本語版配布
>> 「TinyMCE Advanced3.3.9.2 日本語版配布」
でも、まだフォント治ってないお。
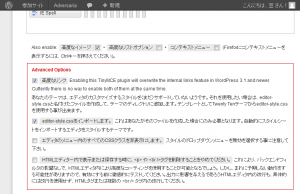
TinyMCE の設定画面の下のほうにこんな設定があった。
以下二つにチェックして、かかれたとおりに editor-style.css 作ってアップロード。
高度なリンク
Enabling this TinyMCE plugin will overwrite the internal links feature in WordPress 3.1 and newer.
Cuttently there is no way to enable both of them at the same time.
あなたのテーマは、エディタのカスタマイズするスタイルを(まだ)サポートしていないようです。
それを使用したい場合は、editor-style.css と名付けたファイルを作成して、テーマのディレクトリに追加します。
テンプレートとしてTwenty Tenテーマからeditor-style.cssを使用する事が出来ます。
editor-style.cssをインポートします。
これはあなたがそのファイルを作成した場合にのみ必要となります。自動的にスタイルシートをインポートするエディタをスタイルするテーマです。
このファイルがなかったから、最初のfunction.php の設定をしても動かなかったのかな??
上記記載どおりに、editor-style.css を作成し、UTF-8Nで保存しアップロード!
…
読み込みなおしてみたが…コレでも治ってない…orz
気を取り直して、投稿画面のソースを確認。
最初にfunction.php に設定したスタイルシートのソースが正しく表示されている。
ということは設定自体は間違ってない。
が、その後に読み込まれているスタイルシートで処理を上書きされているということか?
下記の読み込まれているスタイルシートから怪しい記述を見つけた。
<link rel=’stylesheet’ href=’*****wp-admin/load-styles.php?c=0&dir=ltr&load=admin-bar,wp-admin&ver=*****‘ type=’text/css’ media=’all’ />
このソースを参照するとこのような記述が。
.press-this #content {
margin: 5px 0;
padding: 0 5px;
border: 0 none;
height: 357px;
font-family: Consolas, Monaco, monospace;
font-size: 24px;
line-height: 19px;
background: transparent;
}
#contentの部分がコレで上書きされてるのか?
上記を元に、ソース全体を検索すると
wp-admin/cssc/wp-admin.dev.css 7160行目付近で同記述を発見。
このファイルが読み込まれているのかも?
ということで、該当箇所を修正してUPLOAD!
(‘A`)… orz
うまくいかない。
もう諦めようかと思ったが、コチラのフォントサイズ変更を参考にさらにいじってみた。
>>WordPressのビジュアルエディタのフォントを変更する
以下のファイル内の font-familyの冒頭に“MS UI Gothic”, を追加。
wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css
…やっと治った。疲れた。
という事は、最初にイロイロいじったのは全部無関係だったという事か。
HTMLタブの方は関係あったのかな?
一応解決ということで。。。
なんで、毎回ちょこっと修正するだけなのにハマるんだろう?
個人で好きで使ってるからいいけど、お客さんには勧めづらいなぁ。。。


Useful and helpful information.